TL;DR: Next-Gen Images: Your Secret Weapon for Speed and SEO
- Faster Loading Speeds: Next-gen image formats like WebP enhance website performance with smaller file sizes.
- Boost SEO: Google favors fast-loading websites, and these formats improve your rankings.
- Better User Experience: Crisp, high-quality visuals ensure visitors stay longer on your site.
- Eco-Friendly Digital Footprint: Smaller file sizes reduce server strain and save resources.
- Easy to Upgrade: Transitioning from JPG or PNG to next-gen formats is simple and impactful.
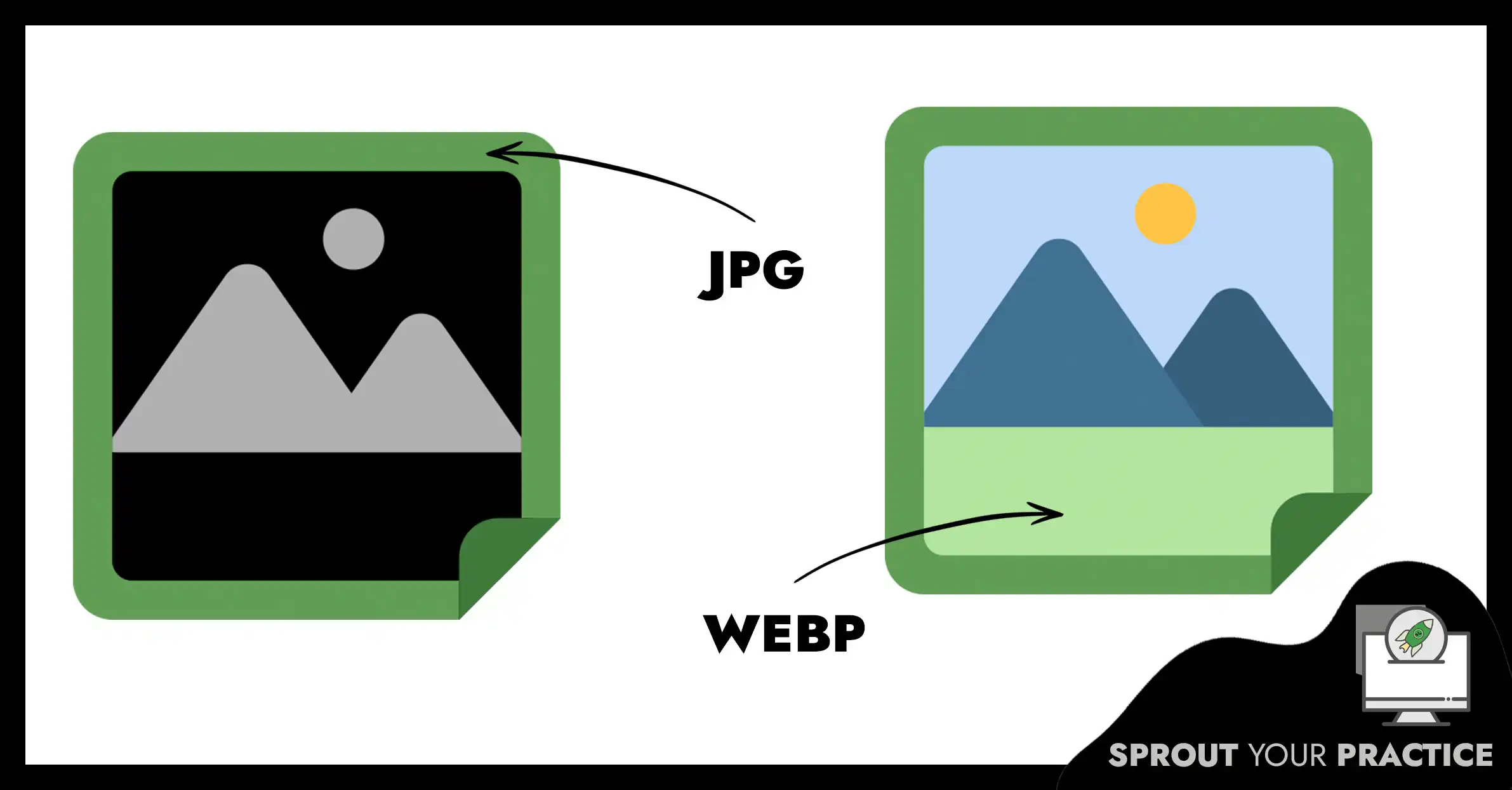
Just like the pursuit of natural health involves seeking better, more effective solutions for wellness, digital media has taken a leap forward with Next Gen Images. For those in the health field, you understand the importance of transitioning from outdated practices to more efficient methods. In short, the same applies to the digital world, where the old JPEG and PNG formats are akin to outdated remedies. Today, we're diving into why Next Gen Images are the holistic solution your website never knew it needed.

Supercharge Your Website with Next-Gen Images
Being that, outdated image formats are the processed junk food of the web, by comparison, Next Gen Images are the green smoothies—nutritious, light, and easy to digest! Likewise, serving images in next-gen formats like WebP allows your website to load faster. Not to mention, this efficiency will not only enhance the user experience but also improve your site's overall health—oops, we mean performance.
On one hand, it's similar to the concept of detoxing. You wouldn’t advise a client to keep eating processed foods, right? The same goes for your website. As a result, the faster, more optimized images are in next gen image formats. They're key to keeping your site lean and efficient.
Improve SEO Using Next-Gen Imaging
Just as a natural health regimen can lead to a long, vibrant life, incorporating Next Gen Imaging into your digital strategy can lead to a healthy, thriving online presence and user experience. In the same way, these image formats not only decrease load times but also improve your website’s SEO—Google loves fast, efficient websites. In short, think of it as the online equivalent of eating your vegetables and getting plenty of rest.
Moreover, next gen image formats can result in better visual quality with smaller file sizes, reducing your digital footprint. Yes, it's like going organic—cleaner, greener, and better for the environment (or in this case, your server).

Next-Gen Images: Boost User Experience
When it comes to user experience, Next Gen Images are the equivalent of a well-balanced diet. Imagine your website as a health clinic—wouldn't you want your visitors to feel at ease, without having to wait long hours for an appointment? Similarly, serving images in next-gen formats ensures that your website visitors won’t have to wait for pages to load. As a result they might stay longer on your page (which is always good).
All in all, it's important to remember that next gen images are not just for show; it's an essential part of your digital toolkit. Consider it the digital version of a high-quality supplement: At first, it might seem small, but it makes a world of difference in the long run.

Good vs. Great: Why Next-Gen Images Win
At any rate, you wouldn’t recommend low-quality supplements to a client, right? By the same token, the same principle applies to images on your website. A high-quality image should be crisp, vibrant, and clear—just like how an effective wellness regimen should leave someone feeling energized. On the other hand, a low-quality image looks pixelated and blurry, much like the effect of poor nutrition on the body. Not only do these poor-quality images turn visitors away, but they also take longer to load, dragging down your website’s performance.
Why Next-Gen Images Shine
For that reason, Next Gen Images stand out. Firstly, they offer high visual quality. Secondly, they're incredibly lightweight. WebP formats compress images more efficiently than JPEG or PNG without losing detail. This results in faster load times, making your website feel as refreshing as a crisp glass of water after a long hike. Your site’s visitors will appreciate the speed and clarity, much like how clients appreciate the results of a well-planned health regimen.

How to Change Existing JPG or PNG to Next Gen Images
Ready to transform your old-school image files into Next Gen Images? Think of it like upgrading your patients diet from fast food to superfoods. That is to say, it’s a simple, step-by-step process that will make a world of difference for your website's performance.
How to Change Images to WebP in 5 Steps
To explain, here’s how to do it:
- Step 1: Download All Images from Your Website
Basically, before you start the conversion process, you’ll need to download your current images. As long as you’re using WordPress, an easy solution is Export Media Plugin by Mass Edge. Compared to other tools, this one is easy to use, it gathers all your images & downloads to your computer in a zip file. - Step 2: Convert Images Using Photoshop or an Online Tool
Now that you have your images, it’s time for the transformation. Certainly, if you’re comfortable with Photoshop, use the Adobe Photoshop plugin to export images to the desired WebP format. Alternatively, online tools like Online-Convert are simple and effective options. - Step 3: Adjust Image Quality and Compare
By comparison, just like finding the right balance of ingredients in a smoothie, you may need to tweak the quality of your converted files. Compare the file size and quality of the original versus the new image. The goal is to find a happy medium where the image looks great but doesn’t weigh down your site—think of it as optimizing nutrient density in a meal. For example, keep it under 200KB (150 KB) if possible. - Step 4: Re-upload to Your Website
Finally, upload your freshly optimized Next Gen Images back to your website. This is like serving up a well-prepared, nutritious meal to your visitors—fast, efficient, and satisfying. In addition, don't forget to give each image a title & fill out the alt text. - Step 5: Clean-up
In general, keep the media library neat and tidy. Don't forget to delete the old images from your computer.
Give Your JPGs the Boot—WebP is the Cool Kid Now!
Feeling a bit overwhelmed by all this? In this case, I’ve got you covered! Now that you understand the importance of converting your JPG's to next gen format, but don’t have the time or energy to figure it all out, let me handle it for you. For a limited time, I’m offering a special deal: The first 10 people to sign up will get this service for a flat rate of $350, discounted to $299.
In the meantime, don't miss out on this opportunity to enhance your website’s performance with Next Gen Images. Reach out today to secure your spot and let me help you make the switch to a faster, more efficient website.
100 % MONEY BACK GUARANTEE:
If your website speed does NOT increase, we'll refund your money
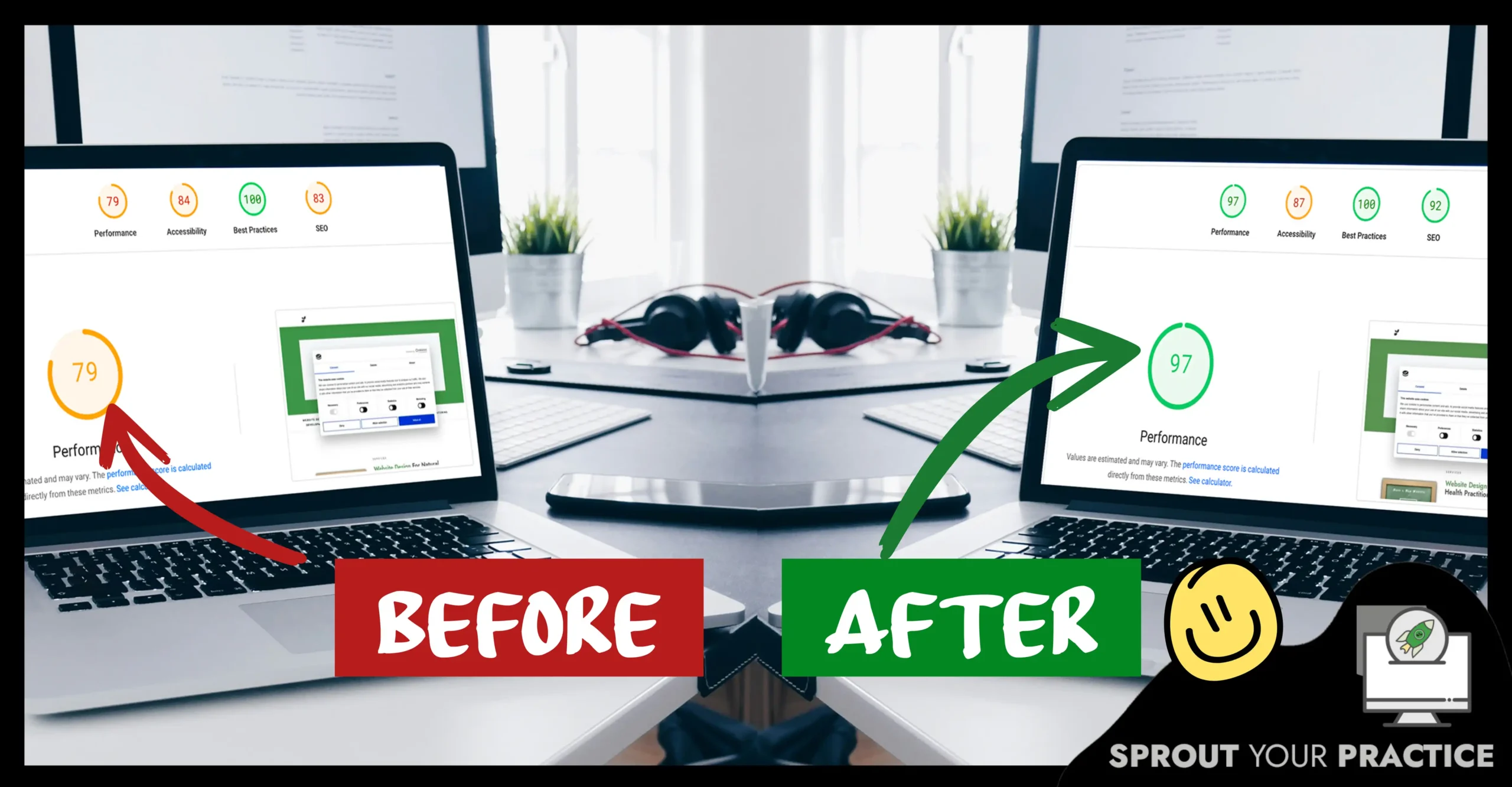
* yes, we'll do a before/after test . Some restrictions apply *